8 Free Hosting Services for Your React App
Published Last updated loading views
Wanna launch your React app fast and easy, with the option to scale? These serverless hosting solutions can help you go live in a jiffy, deploy updates on a dime, and slash the cost of delivering your app to users.
So you built a React app, but you’re not sure how or where to host it. In this article, we’ll walk you through 8 free React app hosting services, show you how we deployed this React app using each one, and tell you what we learned in the process.
We built our app in Figma using the Anima plugin, which allowed us to add functionality, insert live, customizable React components from Recharts and AntDesign, and export dev-ready React code for the entire UI. It took us a day to build.
Learn how we built our React banking app (and connected our own data using Strapi’s headless CMS) here.
Where to host your React app for free
There are a growing number of serverless hosting solutions out there thanks to the rise of component-based frameworks like React. Amazon AWS, Microsoft Azure, and Google Cloud are currently the dominant platforms. However, there’s a growing shift towards dedicated frontend hosting services that require less effort, and can get you up and running in no time—and most include CI/CD. Here are the 8 free React app hosting services we tested:
1. Netlify
2. Vercel
3. AWS Amplify
4. Firebase
5. GitHub Pages
6. GitLab Pages
7. Render
8. Surge
Let’s dive into these free React app hosting services in more detail, and demonstrate how we deployed a React app using each one.
Netlify
Background
Netlify was founded in 2014 and it focused from the start on hosting static websites. It attracted a lot of developers because of its generous free tier. A couple of years down the line, Netlify grew to be one of the most popular JAMstack and static website hosts around.
How to use
- Ideally, you’ll register or sign in with GitHub. This makes sure you can access the repositories on your profile and deploy them quickly.
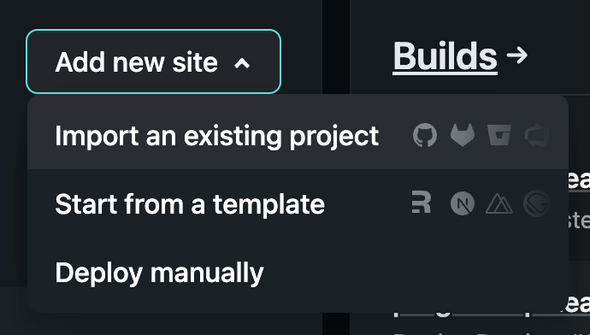
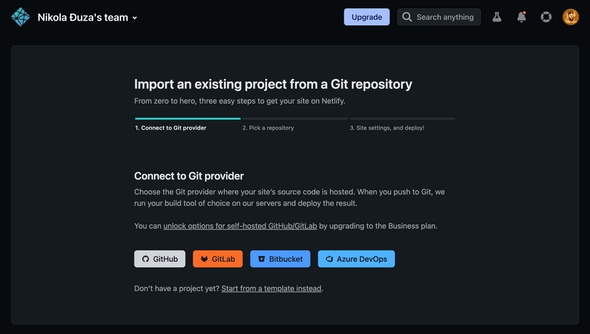
- Once logged in, click “Add new site” and choose “Import an existing project.”

- Then click GitHub as your provider.

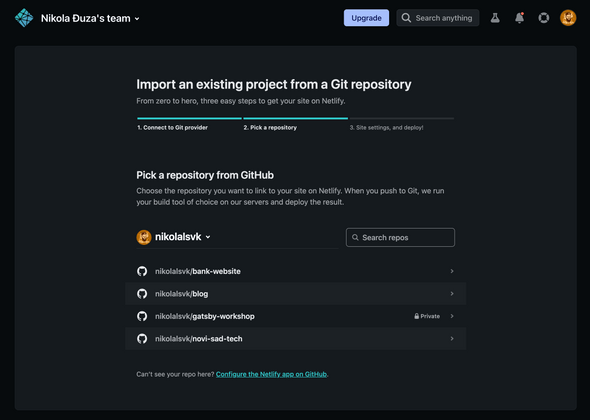
- Pick the “bank-website” or whatever your project name is.

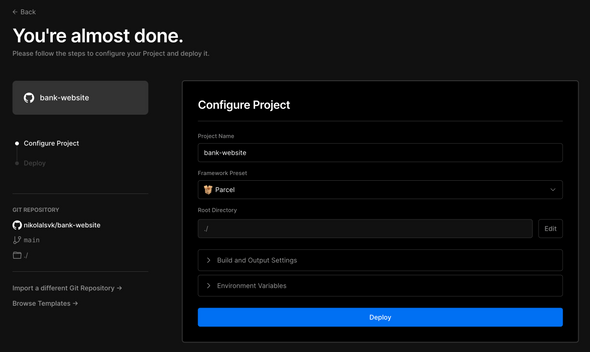
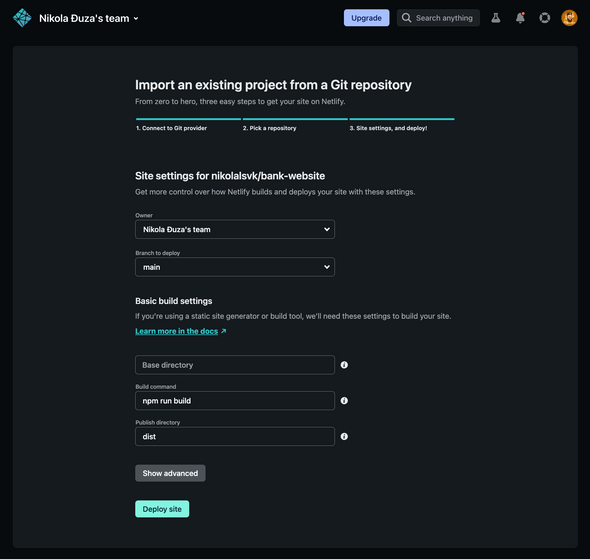
- Fine-tune the deployment settings (in the case of our website, the defaults work perfectly), then click “Deploy site.”

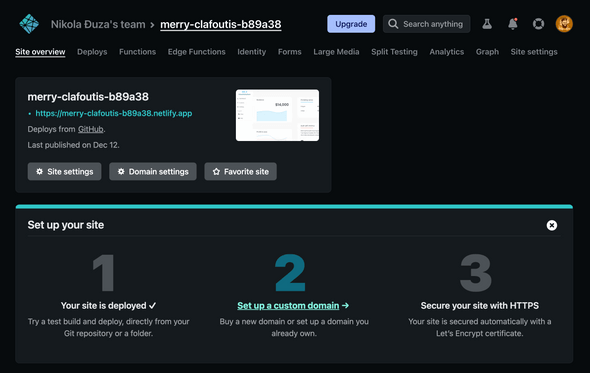
- Once deployed, you can view it on a public URL which you can share with the world. Yay!

Here’s the live app deployed on Netlify.
Pros and cons
Netlify is easy to set up and deploy, not to mention that is one of the fastest services we tested here. One downside is that if you need collaborators and/or a team, you must upgrade to a paid plan.
Vercel
Background
Vercel (originally known as Zeit) was founded in 2015 and quickly rose to fame. They are the maintainers of Next.js, a popular React framework for building websites. They offer a free tier to non-commercial websites, as well as ways to use their Edge network for serverless functions.
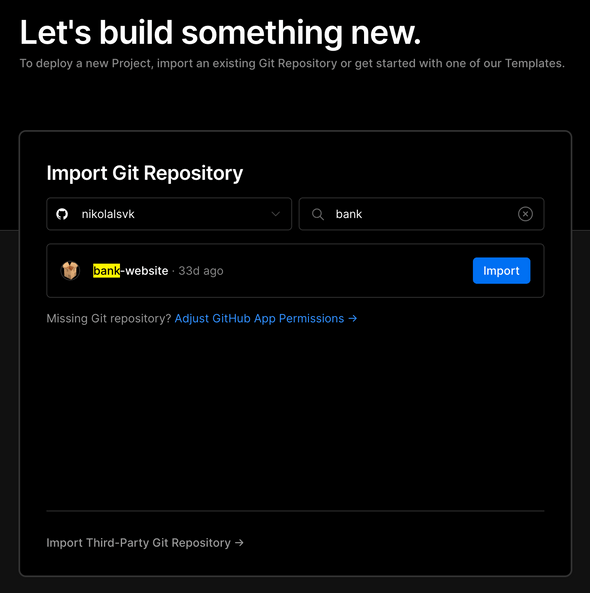
How to use
Here’s the live URL.
Pros and cons
Vercel needs some time to cache the installation part of the deployment process, but after that, it is one of the fastest services. It shows preview deploys for every branch you push and it does it quickly because of caching.
AWS Amplify
Background
AWS is a massive collection of cloud products, and Amplify is advertised as an easy way to get a hold of some of them. With AWS Amplify, you can quickly build, ship, and host full-stack applications on AWS, with the flexibility to leverage the breadth of AWS services as use cases evolve.
How to use
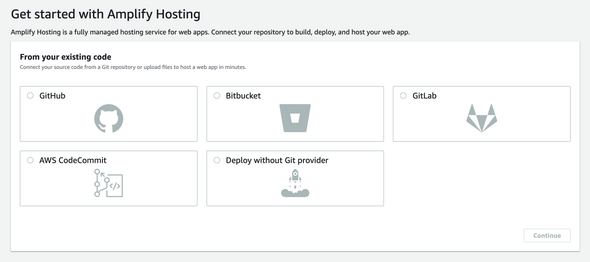
- Sign up or log into AWS, then search for AWS Amplify and click “Get Started.”
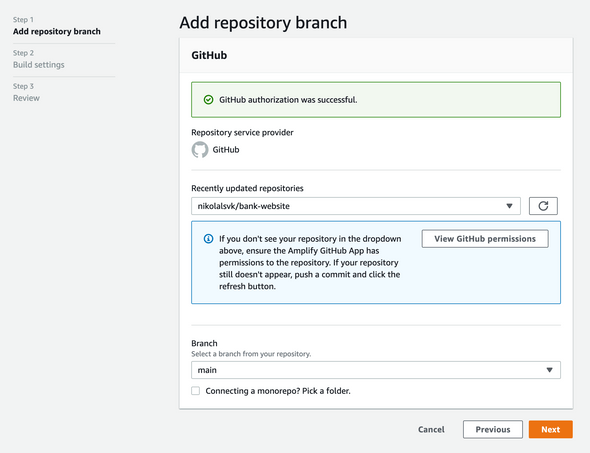
- Choose GitHub and authorize it (I only allowed it for the “bank-website” repo).

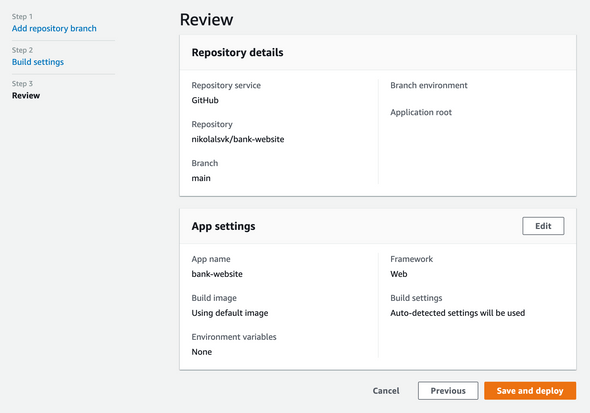
- Select the repo in the “Recently updated repositories” section.

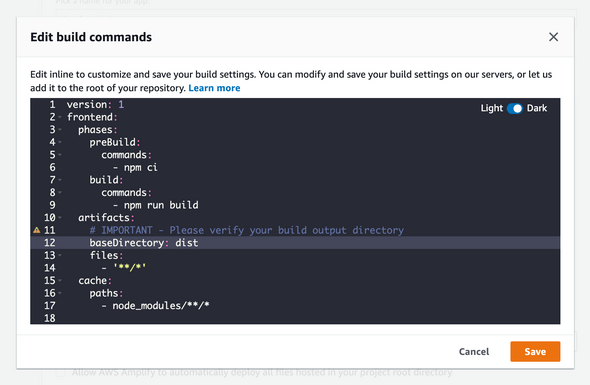
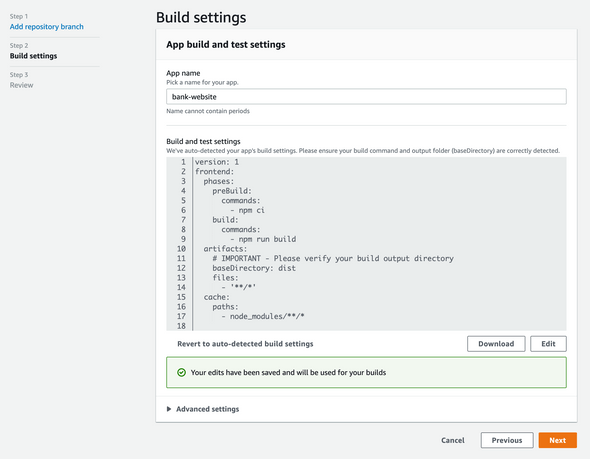
baseDirectoryfor our app to bedistlike so:

- In the next step, click “Save and deploy.”

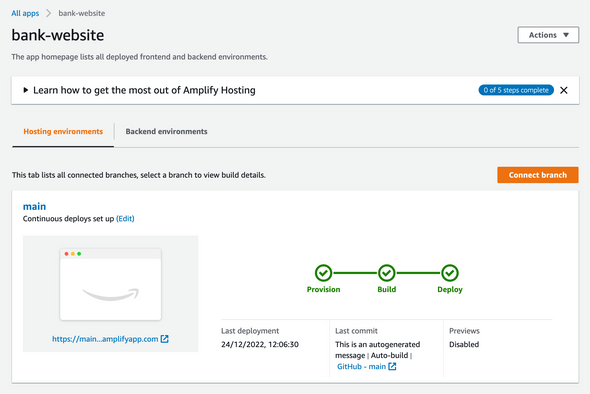
- After some time, the website will be deployed and ready to use.

And we’re live! Here’s the URL.
Pros and cons
You have to edit the baseDirectory in the deployment specification—it’s not recognized out of the box. The UI feels a bit clunky, but this is a personal preference. There is a huge potential for AWS Amplify because a lot of other AWS web services are within arm’s reach.
Firebase
Background
Firebase is a Google service that’s best known as a real-time storage platform. But it also has a hosting option for static websites and Express.js microservices or APIs, and supports preview URLs for branches your team is working on. As with Netlify, Vercel, and others, it serves the deployed content over a CDN network.
How to use
- Install
firebase-toolswithnpm install -g firebase-tools. - Log into Firebase with
firebase login. Once you log in, you should see a message like this one:
- Move into the project directory and run
firebase init, you should see something like this:
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/Users/nikola/Documents/playground/bank-website
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
◯ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
❯◯ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
◯ Emulators: Set up local emulators for Firebase products
(Move up and down to reveal more choices)Choose the option to configure files for Firebase Hosting with optional GitHub Action deploys. Then, you can create a project straight from the CLI or use Firebase UI to do it and later connect it. We created the project from the command line, and this is how we answered the resulting questions:
? What do you want to use as your public directory? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? Set up automatic builds and deploys with GitHub? No
? File dist/index.html already exists. Overwrite? NoAfter that, simple firebase.json and .firebaserc files will be created.
- Then, run
firebase deployto actually deploy the files from thedistdirectory. If the directory is missing, make sure to runnpm run buildfirst to generate files. Thefirebase deploycommand should generate output similar to the example below:
=== Deploying to 'bank-website-6678'...
i deploying hosting
i hosting[bank-website-6678]: beginning deploy...
i hosting[bank-website-6678]: found 10 files in dist
✔ hosting[bank-website-6678]: file upload complete
i hosting[bank-website-6678]: finalizing version...
✔ hosting[bank-website-6678]: version finalized
i hosting[bank-website-6678]: releasing new version...
✔ hosting[bank-website-6678]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/bank-website-6678/overview
Hosting URL: https://bank-website-6678.web.appNow you can view the website on the URL provided. Yay!
Pros and cons
Firebase is fairly simple, but when you set up it up inside your project, the questions you need to answer are a bit confusing. Luckily, we answered them for you in the section above, but they require an understanding of the actual Firebase features before proceeding. Other than that, Firebase is quick to deploy and can generate a URL where you can preview the deployed files. You can also easily automate it with GitHub Action deployments with the CLI, which is neat.
GitHub Pages
Background
GitHub Pages has been around for quite some time and it’s an easy way to publish docs or a personal website directly from GitHub. It’s lovely for static content and a lot of folks use it to deploy simple sites with minimal investment. It’s free to use if your project is public and is a fast and cheap way to host a website.
How to use
Please note you have to edit the App.jsx where we call Router and add basename to it to match the repo name. So this is how App.jsx should look:
import "./App.css"
import React from "react"
import { Switch, BrowserRouter as Router, Route } from "react-router-dom"
import SVBHome from "./components/SVBHome"
function App() {
return (
<Router basename="/bank-website">
<Switch>
<Route path="/:path(|svb-home)">
<SVBHome />
</Route>
</Switch>
</Router>
)
}
export default AppWe have to change the basename because GitHub pages will deploy the website to a URL of this form https://GITHUB_USERNAME.gitlab.io/REPO_NAME. The website won’t function properly without the basename set for the react-router-dom.
- After the code changes, we need to install
gh-pagespackage with:
npm install --save gh-pages- And, add a
predeployand adeployscript topackage.json:
{
// ...
"scripts": {
"start": "parcel index.html",
"build": "parcel build index.html --public-url ./",
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
}
// ...
}-
Then, we simply run
npm run deploy. It will triggernpm run buildand it will usegh-pagesto publish the contents of dist to a separate branch on GitHub calledgh-pages. -
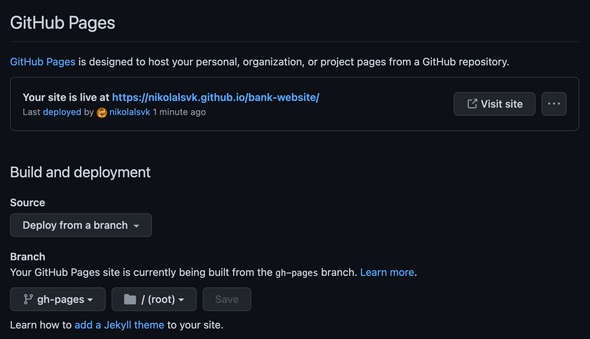
Finally, check whether the
gh-pagesis used for GitHub Pages like below:
Here’s the live URL.
Pros and cons
If you’re deploying a project that differs from your username, it will be deployed inside a subdirectory on our free domain withing GitHub. Then, you need to write extra code to support the logic of being inside a subdirectory.
It does not support continuous deployment out-of-the-box in our use case, but you can set it up. Once set up, it is quick to deploy changes.
GitLab Pages
Background
Like GitHub, GitLab has its own hosting solution, and they call it GitLab Pages. I have to give it to them, it is easier to set up a continuous deployment to GitLab Pages than it is for GitHub Pages.
How to use
- Sign up or log into GitLab
- Add a repo to GitLab if you don’t have it there already. You can fork the one I added there
Similar to GitHub Pages, you have to edit the
App.jsxwhere we callRouterand addbasenameto it to match the repo name. So this is the final change:
import "./App.css"
import React from "react"
import { Switch, BrowserRouter as Router, Route } from "react-router-dom"
import SVBHome from "./components/SVBHome"
function App() {
return (
<Router basename="/bank-website">
<Switch>
<Route path="/:path(|svb-home)">
<SVBHome />
</Route>
</Switch>
</Router>
)
}
export default AppWe have to change the basename because GitLab pages will deploy the website to a URL of this form: https://gitlab-pages_USERNAME.gitlab.io/REPOSITORY_NAME. The website won’t function properly without the basename set for the react-router-dom.
-
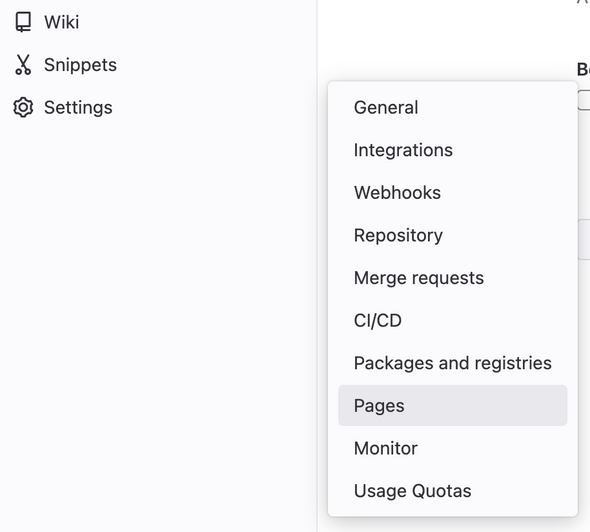
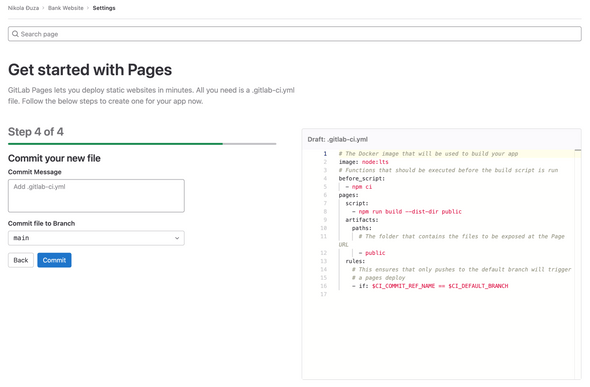
Once you’ve edited and pushed the project to GitLab, go to Settings > Pages and you will be greeted with a four-step wizard to deploy the repo to GitLab Pages.

-
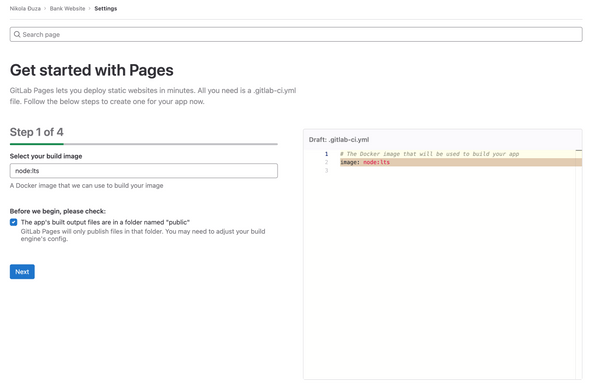
The first step in the wizard is to enter the build image. We’ll use the Node.js LTS.

-
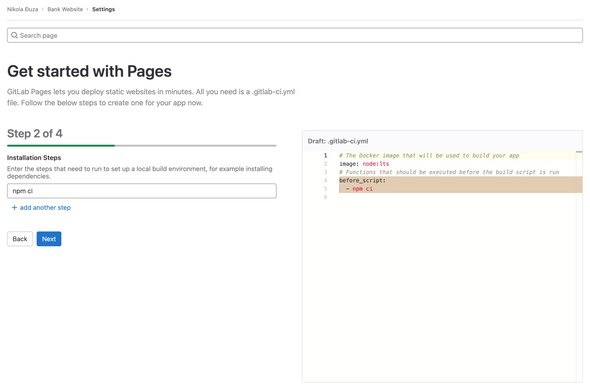
Next, we’ll enter the pre-build command. The
npm ciwill suffice here.
-
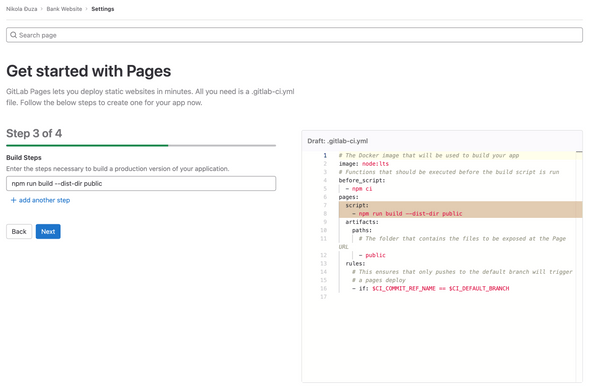
Now for the build step. We need to pass
— –dist-dir publicbecause GitLab Pages expect to have the website built in thepublicdirectory. You can’t get away with any other directory, sorry.
-
Commit the newly generated
.gitlab-ci.ymlfile that tells GitLab how to deploy your website.
-
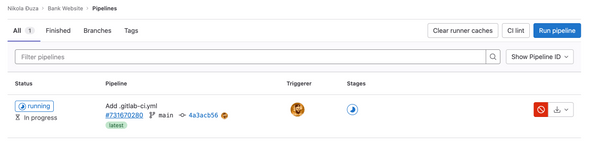
Now, go to CI/CD -> Pipelines section of the repo and observe the newly added pipeline performing.

-
After some time, the pipeline job will finish and the website will be deployed on GitLab Pages.
Here’s the result.
Pros and cons
Packages are slow to install and you need to add extra code to get it working, but the wizard is super intuitive with only four steps to deploy.
Render
Background
Render is a new kid on the block being launched in 2019. It is trying to disrupt the way folks deploy their services (including static websites). So far, they are doing fine and are growing in numbers.
How to use
- Sign up or log in to Render.
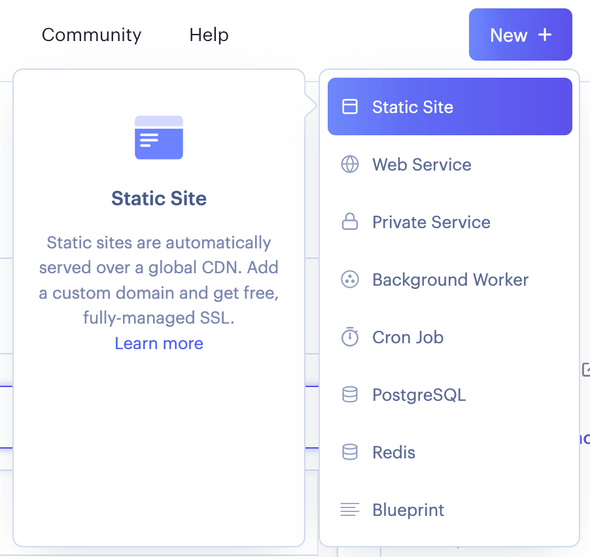
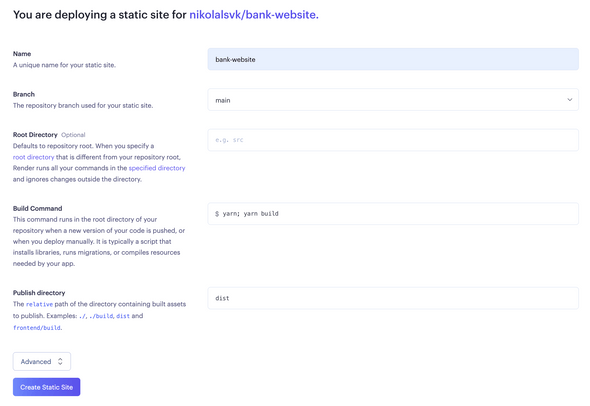
- Create a new static website by pressing the “New” button and selecting “Static Site.”

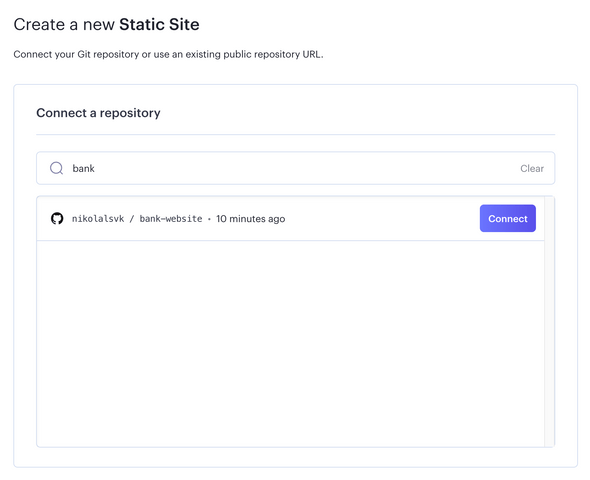
- Choose the repo you want to deploy.

- Keep the
yarn; yarn buildbuild command in the build setting. Unfortunately, it does not work withnpm ci; npm run buildlike other services do. Change the “Publish directory” todistand click “Create Static Site.”
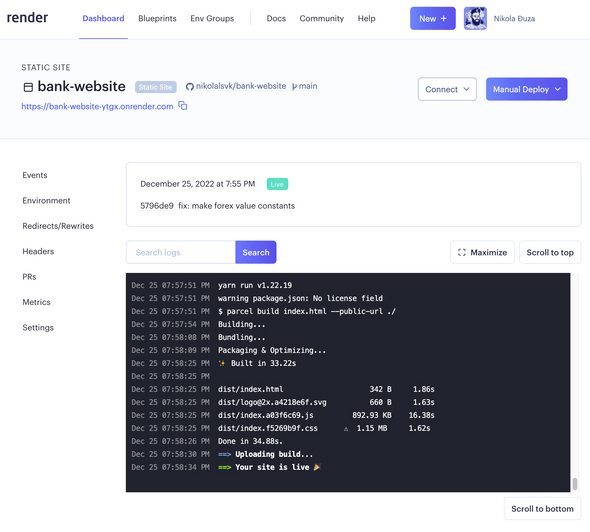
- After some time, Render will deploy the code.

Here’s the live URL from Render.
Pros and cons
It’s really fast, but it doesn’t work well for our project with npm ci and npm run build commands. Only yarn seems to work.
Surge
Background
Surge has been around for some time now. Right of the bat, their service is simple to use and it only takes one or two commands to deploy your static website. It is free, but offers a paid plan of 30$/month. The stoicism of the tool is what makes it shine. No complex setup is needed, just install surge and run it with surge.
How to use
- To prepare, run
npm run buildto generate static files insidedistdirectory. Thesurgewill use those for deployment. - Run
npm install –global surge - Then, run
surge.
A few things to note: If it’s your first time running it, you’ll have to create an account with Surge. Don’t worry, it’s easy. Just input your email and desired password.
Then, you’ll get asked to input “project”, which should be the path to the dist directory. You can just append dist to the path you’re given if you ran surge inside the repo you’re deploying.
Then, input the future URL of your website. Try something unique because what surge offered didn’t work for me.
After the URL input, the surge will deploy contents from dist over to the specified URL. Here’s what I got:
$ surge
Running as myemail@gmail.com (Student)
project: .../bank-website/dist
domain: bank-website-tryout.surge.sh
upload: [====================] 100% eta: 0.0s (12 files, 14600007 bytes)
CDN: [====================] 100%
encryption: *.surge.sh, surge.sh (143 days)
IP: 138.197.235.123
Success! - Published to bank-website-tryout.surge.shPros and cons
It’s fast and simple and doesn’t require you to adopt a separate interface—but it fails to suggest an available URL for your app.
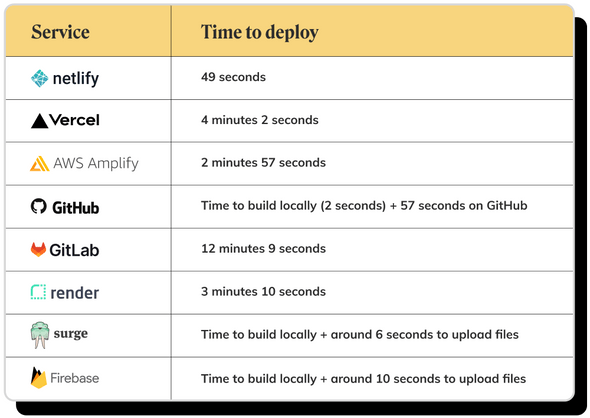
Time to deploy for each hosting service
Our favorite free React app hosting services
- Netlify
- Vercel
- Surge
Key takeaways
After testing each of these free React app hosting services, we think Netlify is the best of the bunch. It provides quick deployments with lots of features you might need. Right after that is Vercel which has lots of features and is fairly quick after the initial deployment. Then, we have Surge which is a minimal deployment tool that can be fairly cheap if you decide to upgrade.
This article was originally posted on Anima
Join the newsletter!
Subscribe to get latest content by email and to become a fellow pineapple 🍍